I was working on a checklist screen app for my startup and wanted to make a visual representation of the percentage of tasks done for each checklist with the least amount of code possible and external dependencies.
I came up with this solution that uses a Stack widget and a CircularProgressIndicator widget.
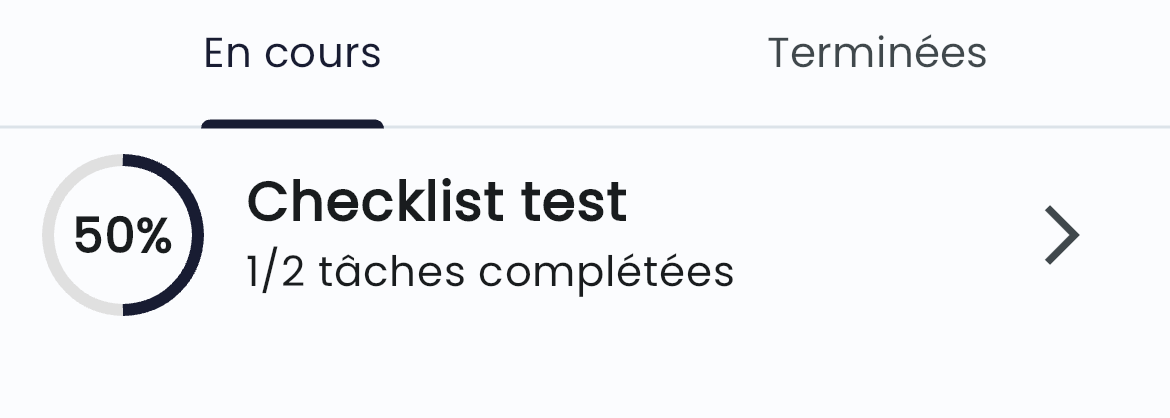
Example
Here is the result with a ListTile widget:

Code
To get the result above, you can use the following code, keeping in mind that the CircularProgressIndicator will look different depending on the CircularProgressIndicatorThemeData of your app.
You need to replace item.totalTasks and item.doneTasks with the values you want to display and calculate the percentage upon them.
ListTile(
leading: SizedBox(
width: 50,
height: 50,
child: Stack(
children: [
Container(
decoration: const BoxDecoration(
shape: BoxShape.circle,
),
),
Positioned.fill(
child: CircularProgressIndicator(
value:
item.totalTasks == 0 ? 0 : item.doneTasks / item.totalTasks,
backgroundColor: Colors.grey.shade300,
),
),
Positioned.fill(
child: Center(
child: Text.rich(
TextSpan(
text: (item.totalTasks == 0
? 0
: item.doneTasks / item.totalTasks * 100)
.toStringAsFixed(0),
style: const TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
children: const [
TextSpan(
text: "%",
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 12,
),
),
],
),
),
),
),
],
),
),
onTap: () {},
title: Text(
item.name!,
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
),
),
subtitle: Text("${item.doneTasks}/${item.totalTasks} task completed"),
trailing: const Icon(Icons.arrow_forward_ios),
);
I hope this helps you in your Flutter journey, see you in the next article!
I hope this article was helpful, if you have any question or suggestion, feel free to reach out to me on :
- By email at [email protected].
- If you want to know more about me, you can check out my about page.
You can use my articles with no cost or attribution, feel free to edit them and make them your own.