One of the most frustrating thing I found when I started developing mobile apps is that update are often not installed by users, web app in comparison are always up to date and does not require any action from the user.
This is a problem especially when you have a new app and are pushing a lot of bug fixes and new features, fortunately there is a solution.
Why is this a problem?
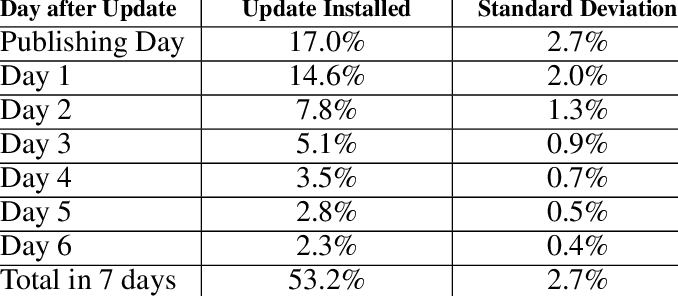
Unless auto-update is enabled on the device, users will usually not update the app as shown on the researchgate paper.
Percentage of all users who installed an update within 7 days after it was published

When I first started developing my mobile app for my startup I released a new version every week, fixing major bugs and adding new features, some of them were breaking changes and required the user to update the app.
From the internal data I collected, less than 30% of the users updated the app within 7 days, this was very annoying and causing frustration for the users.
The Upgrader package
Pub.dev : the package repository for Flutter
Whenever I need to add a new feature to my app, I always check if there is a package that can do the job, when I find a package I usually check several things before using it:
- When was the last update? (pub.dev shows the last publish date)
- Is it null safe?
- How many likes and popularity does it have?
- Finally, I check the source code and the github repository for open issues and pull requests.
You should always be careful when using a package, it could break your app on future updates, especially if it is tightly coupled with your app.
Fortunately, the Flutter community is very active and there are a lot of packages available, and one of them is the upgrader package with over 1540 likes, the last update as of writing this article was 32 days ago and it is null safe.
How to use the Upgrader package
The upgrader package is a simple package that allows you to check if there is a new version of your app available and if so, it will prompt the user to update the app.
The package is very simple to use, you just need to add it to your pubspec.yaml file and then call the UpgradeAlert widget in your main.dart file.
import 'package:flutter/material.dart';
import 'package:upgrader/upgrader.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appcastURL = 'https://raw.githubusercontent.com/AppleEducate/flutter_upgrader/master/test/testappcast.xml';
final cfg = AppcastConfiguration(url: appcastURL, supportedOS: ['android']);
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: UpgradeAlert(
appcastConfig: cfg,
child: MyHomePage(title: 'Flutter Demo Home Page'),
),
);
}
}
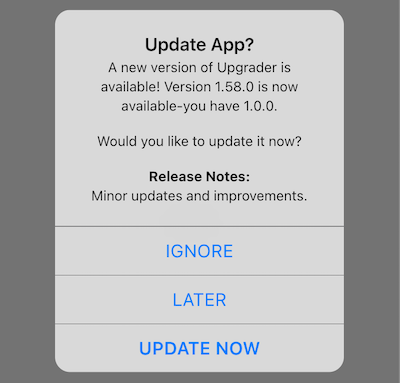
Example on Android

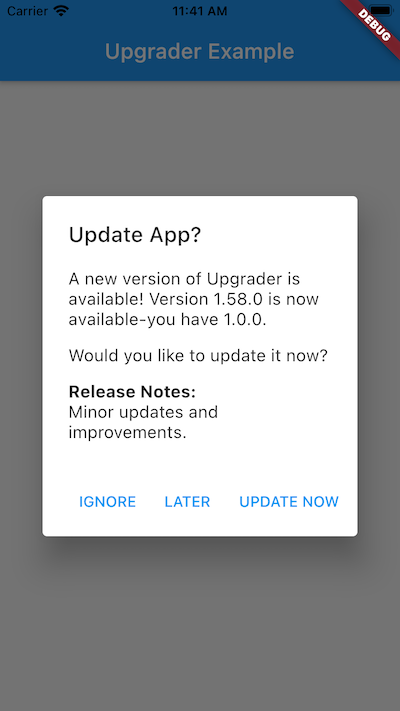
Example on iOS

Caveats
Not all users will be happy to see the update dialog, especially if you are releasing a new version every week, so you this should be used with caution, the package is very useful for the first few months of the app, since you are more likely to iterate faster and release more updates.
A good frequency for updates is every 1 to 3 weeks, this way you can keep your app up to date and also give the user a good indication that the app is being maintained.
Conclusion
In this article I showed you how to keep your app updated on the users device and some tips to find a good package on pub.dev, i hope you found this article useful and if you have any questions feel free to contact me.
I hope this article was helpful, if you have any question or suggestion, feel free to reach out to me on :
- By email at [email protected].
- If you want to know more about me, you can check out my about page.
You can use my articles with no cost or attribution, feel free to edit them and make them your own.
